Image map – imshow 함수는 이미지 데이터를 시각화하는 데 사용됩니다. 주로 2차원 배열을 이미지 형태로 보여주기 위해 쓰이죠.
간단하게 사용법을 설명드리자면, imshow() 함수에 이미지 데이터를 배열 형태로 넣어주면 됩니다. 이 함수는 다양한 색상 맵과 인터폴레이션 옵션을 제공하여, 이미지를 여러 스타일로 표시할 수 있어요. 예를 들어, cmap 인자로 색상 맵을 설정할 수 있고, interpolation 인자로 이미지의 보간 방법을 결정할 수 있습니다.
장점
- 간편성: 2차원 배열을 이미지로 쉽게 시각화할 수 있어 데이터 분석과 처리 과정에서 편리합니다.
- 유연성: 다양한 색상 맵과 인터폴레이션 옵션을 제공하여 데이터의 시각적 표현을 다양하게 조정할 수 있습니다.
- 확장성: 이미지 뿐만 아니라 복잡한 데이터 구조도 시각적으로 표현할 수 있어 과학적 연구나 공학적 분석에 유용합니다.
주요 사용 사례
- 과학 연구: 물리학, 화학, 생물학 등 다양한 분야에서 실험 데이터를 이미지로 표현하여 분석합니다.
- 기계 학습: 이미지 데이터를 처리하거나 결과를 시각화할 때 사용됩니다. 예를 들어, 컨볼루션 신경망에서 특징 맵을 시각화하여 네트워크의 동작을 이해하는 데 도움을 줍니다.
- 지리 정보 시스템: 위성 이미지나 지형 데이터를 시각화하는 데 활용됩니다.
Image map Code
import matplotlib.image as img
import matplotlib.pyplot as plt
import numpy as np
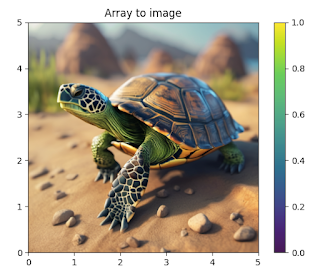
image = img.imread('./imshow.png')
# image array
# [[[0.9372549 0.9254902 0.89411765]
# [0.91764706 0.92941177 0.89411765]
# [0.9137255 0.93333334 0.8901961 ]
# ...
plt.imshow(image, cmap='viridis')
plt.colorbar()
plt.title('Array to image')
plt.show()
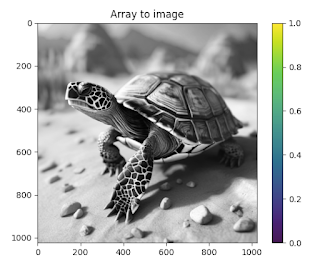
# Color Gray
plt.imshow(image[:,:,[0,0,0]], cmap='viridis')
plt.colorbar()
plt.title('Array to image')
plt.show()
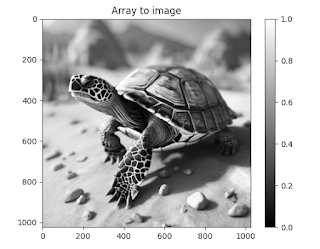
# Gray Channel
plt.imshow(image[:,:,0], cmap='gray')
plt.colorbar()
plt.title('Array to image')
plt.show()
일단 사례를 색변경을 예시로 작성을 했는데요. 사실을 제가 아이들 동화책을 읽어 주기위해 이미지를 OCR(Optical character recognition)을 통해 Text화 하는데 필요했습니다.
OCR전에 이미지를 전처리하면 좀 더 잘 인식된다는 이야기를 들어서 해봤는데 옛날버전에서는 확실히 잘 인식 하더라고요. 요즘은 상관 없이 잘 인식하지 않을까? 라는 생각이 들긴하네요.
이런 경험이 있은 부터는 데이터 소스의 상태에 대해서도 관심을 가지기 시작했습니다. 최적화도 관심을 가지고 봤고요.

.jpeg)